Udim2 Roblox
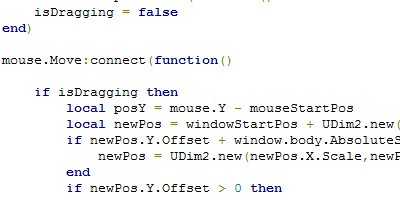
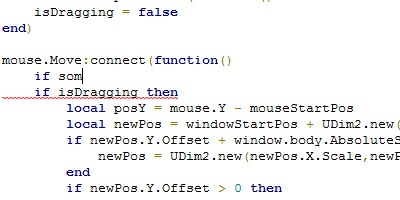
For use it you need to said wich frame youll move or sizeudim2new use fourth value one for the position of x for the scale the second is for the x too but for the offset the third is for the y scale and finally the fourth is for the y but for the offset xscale xoffset yscale yoffset.

Udim2 roblox. A udim consists of a scale and an offset. The out direction simply produces a reflection over the line xy. It is a combination of two datatypeudim representing the x and y dimensions. Smoothly moves a gui to a new datatypeudim2 position in the specified time using the specified enumeasingdirectioneasingdirection and enumeasingstyleeasingstyle.
A udim2 which is basically two udims universal dimensions being represented within the same object is a lua object which stores information about the size and position of gui elements. Udim stands for universal dimension and uses 2 coordinates. The constructor takes parameters in the. These are used to figure out where exactly the udims position is.
Datatype index udim2 a udim2 is a type of coordinate used in building user interfaces. 05 makes the size cover 50 of its. These graphs use the in easingdirection. The easingstyle enum determines the way in which tweenservice tweening will act.
The difference between a udim and udim2 is that a udim2 represents a two dimensional plane with x and y coordinates while a udim only accounts for one coordinate. Udim2new is for moving gui. The value this represents is scaled relative to the axis that this udim is representing in a udim2. Each easing style is described in a graph below.
Scale is a number between 00 and 10 that is a percentage of the parent objects size. It will not play if another tween is acting on the guiobject and the override parameter is false. For example if the parent object is 50 pixels wide a udim scale of 05 would be 25 pixels wide. The x axis is a value passed to tweenservicegetvalue and the y axis is the value returned.